Zoom is available on most operating systems, such as Windows, Mac, Android, and iOS. Besides, it is also possible to embed Zoom meetings and webinars into a Website like WordPress, Wix, or a simple PHP-developed website.
There are different methods that can be used to embed Zoom on your website. For the Basic HTML / Javascript files or Frontend Frameworks (Angular, React, Vue.js, etc), you can quickly embed Zoom meetings on your site.
This article will guide you through the process of embedding Zoom meetings and webinars on your websites. It also covers how to embed zoom raw audio and video streams into a website.
Let’s get started without wasting more time!
Follow our easy step-by-step guide on how to change video layout in Zoom.
How to Embed Zoom into a Website
You can effortlessly embed Zoom meetings and webinars into your website and also can embed raw audio and video streams into a website. Depending on your local or web project, you need to get the Meeting SDK credentials and install the Meeting SDK via NPM or CDN.
Check the methods below to embed Zoom meetings and webinars into your website.
Here are the ways to embed Zoom on a website:
1. Embed Zoom Meetings and Webinars into a Website
Using the Client Web SDK, you can quickly embed Zoom meetings and webinars into your website.
There are two different installation methods to support Basic HTML / Javascript and Frontend Frameworks. You can embed Zoom meetings or webinars into your website using both methods, depending on your project..
Embedding Zoom meetings on your website allow users to access the meeting with or without a Zoom account. To implement Zoom on a Basic HTML / Javascript page using the Client Web SDK, first, you need to get Meeting SDK credentials.
Here is the procedure for getting Meeting SDK credentials:
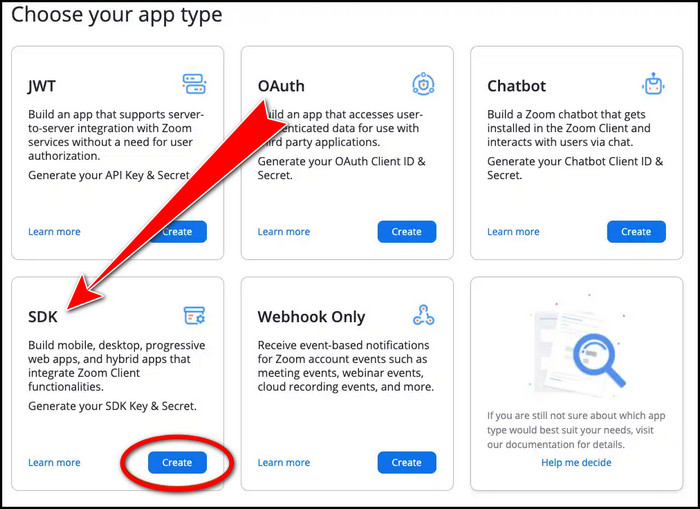
- Go to Zoom App Marketplace > Build App page > SDK app type.
- Find SDK Key and Secret on the App Credentials page. Save these credentials for further use.
- Activate SDK App.

Once you activate your SDK App on the Activation page, you can use the Meeting SDK for Web for your project.
Read more on how to share computer audio on Zoom.
Install Via NPM
Now you need to install the Meeting SDK via NPM for the Basic HTML / Javascript web page. Open your terminal and run the following command.
$ npm install @zoomus/websdk –save
After installing the SDK, add the following styles from node_modules for Client View. Put the code on your desired HTML page or index.html if you are working on a single page.
<!– For Client View –>
<link type=”text/css” rel=”stylesheet” href=”node_modules/@zoomus/websdk/dist/css/bootstrap.css” />
<link type=”text/css” rel=”stylesheet” href=”node_modules/@zoomus/websdk/dist/css/react-select.css” />
<!– Or –>
<link type=”text/css” rel=”stylesheet” href=”https://source.zoom.us/{VERSION_NUMBER}/css/bootstrap.css” />
<link type=”text/css” rel=”stylesheet” href=”https://source.zoom.us/{VERSION_NUMBER}/css/react-select.css” />
</head>
While this is a complete guide to embedding zoom meetings in your project, you can also install SDK for Web via the Meeting SDK CDN by following the below guide.
Quickly check our epic post on how to Call forwarding in Zoom.
Install Via CDN
If you are using frontend frameworks for the web, you need to install the Meeting SDK via CDN. To install the Meeting SDK, add the following styles and scripts on your HTML page or index.html for a single-page app framework.
Remember to use either the component view or the client view.
<!– For Client View –>
<link type=”text/css” rel=”stylesheet” href=”https://source.zoom.us/{VERSION_NUMBER}/css/bootstrap.css” />
<link type=”text/css” rel=”stylesheet” href=”https://source.zoom.us/{VERSION_NUMBER}/css/react-select.css” />
</head>
<body>
<!– For component and client view –>
<script src=”https://source.zoom.us/{VERSION_NUMBER}/lib/vendor/react.min.js”></script>
<script src=”https://source.zoom.us/{VERSION_NUMBER}/lib/vendor/react-dom.min.js”></script>
<script src=”https://source.zoom.us/{VERSION_NUMBER}/lib/vendor/redux.min.js”></script>
<script src=”https://source.zoom.us/{VERSION_NUMBER}/lib/vendor/redux-thunk.min.js”></script>
<script src=”https://source.zoom.us/{VERSION_NUMBER}/lib/vendor/lodash.min.js”></script>
<!– For client view –>
<script src=”https://source.zoom.us/zoom-meeting-{VERSION_NUMBER}.min.js”></script>
<!– For component view –>
<script src=”https://source.zoom.us/{VERSION_NUMBER}/zoom-meeting-embedded-{VERSION_NUMBER}.min.js”></script>
</body>
Note: You must replace {VERSION_NUMBER} with the most recent version number.
Also read how to update Zoom.
2. Embed Zoom Raw Audio and Video Streams into a Website
Using the Fully Customizable Web SDK, you can embed Zoom video and audio on your website. Think of it as a streaming service where people can’t join the meetings but can see the meeting.
To do so, you need to import the Web SDK using NPM. You should follow the above Install Via NPM section for guidelines.
Once you import the SDK on your web, you can customize the webpage with Zoom recordings and video streaming where people can talk to each other or hang out together.
Frequently Asked Questions
Can you embed Zoom in a website?
Yes, you can embed Zoom meetings and webinars using the Web Meeting SDK. It has two different installation methods supporting both HTML / JavaScript sites and Frontend Frameworks.
Can I embed Zoom into Wix?
Yes, you can embed Zoom webinars into Wix. However, you must convert a meeting to a webinar in the Wix dashboard.
How do I add Zoom to my WordPress site?
To add a Zoom meeting to a WordPress site, you must insert a meeting shortcode directly to your WordPress page/post. To generate a meeting shortcode, navigate to the plugin menu Zoom Meetings > Add Meeting.
Final Thoughts
You can quickly embed your Zoom meeting or webinars on any website or webpage to reach the audience who are not available on the Zoom platform. Anyone with the shared web link can acces the Zoom meeting even without being registered on Zoom.
Moreover, you can embed Zoom raw audio and video streams on any website. I have covered how you can efficiently embed Zoom into your website using the Web Meeting SDK.
Did you find this article helpful and engaging? Leave a comment below if you have any additional queries.