Cascading Style Sheet (CSS) plays an important role when you design a visually appealing and professional-looking email template yourself. However, when the CSS doesn’t work as expected in Outlook, this can impact your email’s appearance.
CSS is not working in Outlook for several reasons, and you can fix them with some easy precautions. You have to maintain these safeguards when you create an email template in Outlook.
Let’s dive into the below sections and find out what causes your CSS not to work as you anticipate and how to fix that.
What is HTML and CSS in Outlook?
An email template is an email message that uses HyperText Markup Language (HTML) and Cascading Style Sheets (CSS) to style the content of the email. This allows you to create more visually appealing and engaging emails than you could with plain text emails.
Many refer to this as HTML Email. You can personally design the email with HTML and CSS and send them with Outlook. The benefit is you can use different fonts, colors, and images. Also, you can orient them as you like with the help of HTML structure and CSS Style.
Furthermore, almost every email client supports HTML email templates, so you can send them through Outlook without worrying about compatibility issues.
Though it sounds so simple to build an email template using HTML and CSS for Outlook or other email clients, there are some guidelines you need to follow. Otherwise, you might encounter a rendering issue.
Why is CSS Not Working in Microsoft Outlook?
Your CSS is not working in the Outlook HTML email template because you use unsupported tags or CSS properties. Additionally, if you are not using a compatible version of Outlook, CSS won’t be supported. Generally, Outlook supports CSS on the 2007-2013 desktop and all the Web versions.
When you create an email template for Outlook with HTML and CSS, you have to use the HTML tags and CSS properties carefully. Not all the tags and Properties are supported in the email clients.
When you create an Outlook email template with HTML and CSS and send it to others, your email client will first render the template.
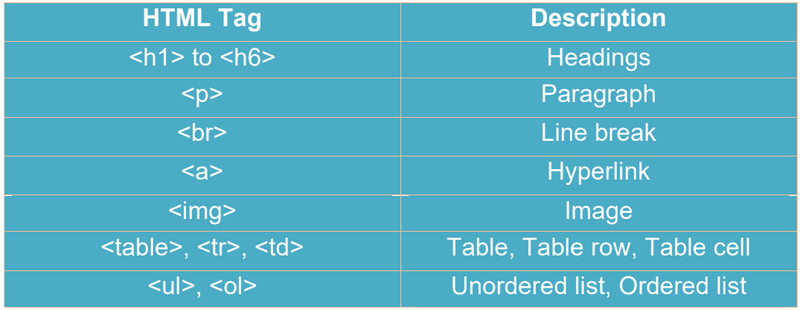
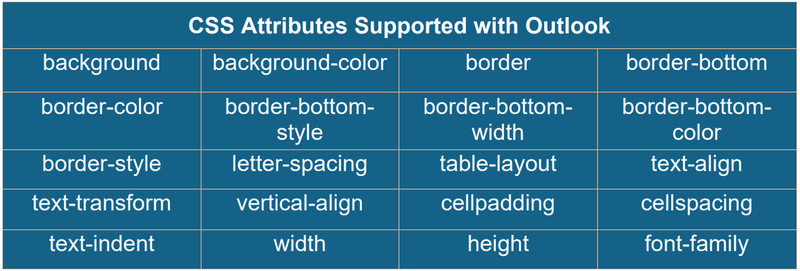
Here are some of the HTML tags and CSS attributes that are supported or not with Outlook:
Additionally, the email may be sent to various platforms. As a result, you must go easy with HTML and CSS sparingly when creating an email.
Without the Tags and Properties, you can use the template on the supported Outlook desktop version. It’s best to use the Web Outlook version for working with email templates designed with CSS.
How to Fix CSS Not Working in Microsoft Outlook
To fix your CSS not showing in Outlook, you must write all the CSS in inline format. Otherwise, Outlook may not understand what styling you are implementing. Also, don’t use Divs in the structure; instead, use Table tags. Make a conditional statement with 650 width for better support in Outlook.
Here are the methods to make CSS work properly in Outlook:
1. Inline Your Stylesheets
There are three ways to implement CSS in a document or template. You can add externally with a <link>, internally with <style>, and write the CSS inline. However, when you make an email template for Outlook, you need to use the inline CSS.
To use inline CSS, simply add the CSS code to the HTML element you want to style. For example, to style the heading of your email, you would add the following CSS code to the <h1> tag:
<h1 style="font-size: 24px; color: blue;">This is your email heading</h1>Inline CSS is CSS that is embedded directly into the HTML of your email. This can help ensure your CSS is rendered correctly in Outlook, even if it does not support all CSS properties.
2. Use Tables Instead of Divs
Outlook has better support for HTML tables than CSS layout models such as Flexbox and Grid.
As a result, when you use CSS layout models in Outlook, your email templates may not display correctly. To avoid this, it is generally best to use an HTML table tag to lay out your email templates.
<table>
<tr>
<td width="50%">Column 1</td>
<td width="50%">Column 2</td>
</tr>
</table>All email clients support HTML tables, so you can be sure your email templates will display correctly regardless of which email client your recipients use.
Additionally, HTML tables are easy to use and easily customized to create the desired layout for your email templates.
3. Employ a Conditional Width Statement
When you open any email on a desktop, it opens in a dedicated window with a width of mostly 650px. That’s why you need to use conditional statements or media queries to get around the lack of support for max-width in Outlook.
Outlook does not support the CSS max-width property. This means that you cannot use CSS to limit the width of your email templates in Outlook.
Therefore, to apply width, you need to use width CSS properties on the table tag. Here is an example of how you can do it:
/*DESKTOP STYLES*/
@media only screen and (max-width: 650px) {
table[class=Responsive] {width: 100% !important;}
}
/*MOBILE STYLES*/
@media only screen and (max-width: 479px) {
table[class=Responsive] {width: 100% !important;}
}4. Enable CSS in Outlook
You can enable CSS in Outlook from the Options. When the CSS options are not enabled, you might find random issues with your CSS in HTML email.
Follow the below steps to turn on CSS in Outlook:
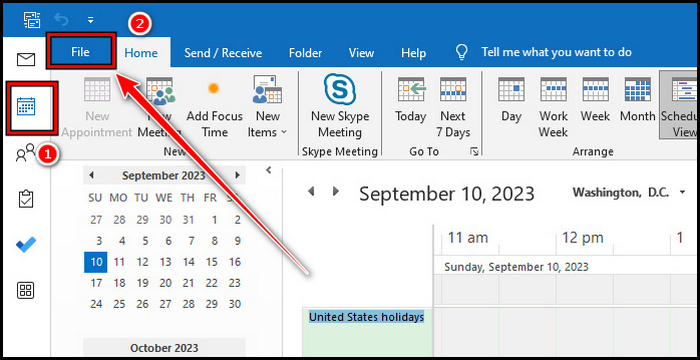
- Initiate Outlook and select File.

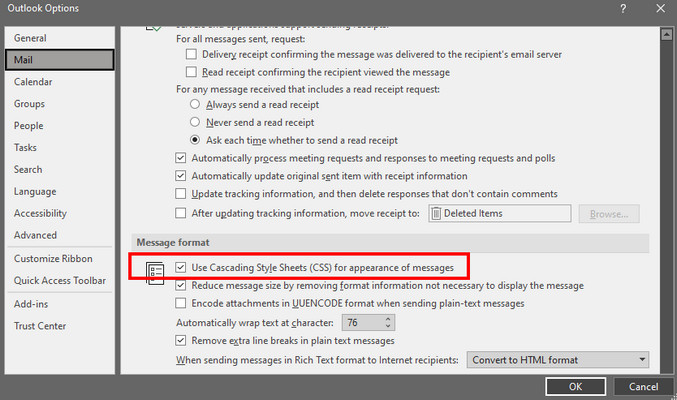
- Click on Options and choose Mail from the left pane.
- Scroll down to the Message format section and put a tick mark on the Use Cascading Style Sheets (CSS) for appearance of messages.

This will enable CSS in Outlook and fix the CSS not working in Outlook.
As you can see, most of the fixes are simply precautionary measures. If you carefully follow these, your HTML email designed with CSS will be a success.
Moreover, I arrange the HTML tags and CSS properties that work efficiently with Outlook. Here are those.

Wrap-Ups
The Outlook CSS not showing issue can hinder your ability to create professional and visually appealing email templates.
However, following the precautions outlined, you can overcome these challenges and ensure your CSS works seamlessly in Outlook.
Remember the importance of using HTML and CSS email templates to create visually captivating emails that leave a lasting impression on your recipients.